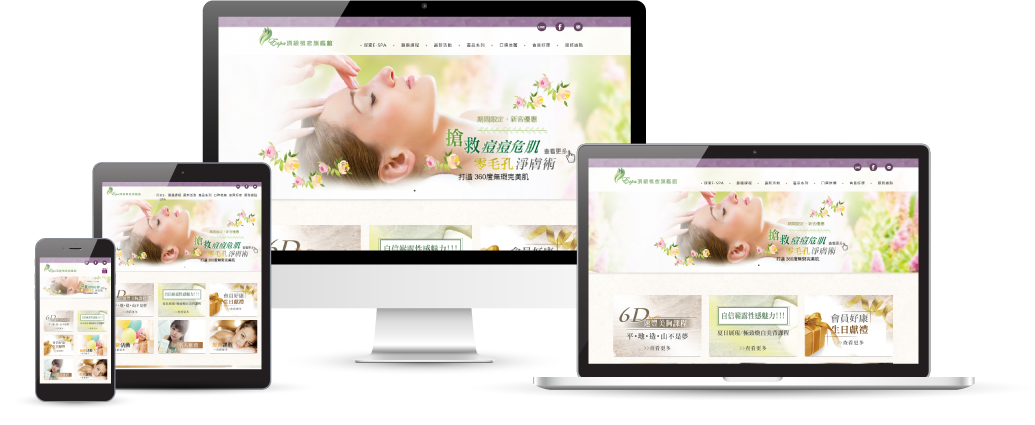
響應式網頁設計(Responsive Web Design)簡稱RWD,又稱適應性網頁、自適應網頁設計、回應式網頁設計、多螢網頁設計。
隨著智慧型手機的普及,越來越多使用者用行動裝置上網,為了讓網頁在不同裝置 (手機或平板) 也可以輕鬆瀏覽網頁,不會產生文字圖片太小、跳版...等等問題,選擇響應式的網頁設計(Responsive Web Design)是個很不錯的方式。
響應式網頁概念於2010年5月由國外著名網頁設計師Ethan Marcotte所提出的概念,以百分比的方式以及彈性的畫面設計,在不同解析度下改變網頁頁面的佈局排版,讓不同的設備都可以正常瀏覽同一網站。
簡單的來說讓網站
可以針對不同設備(桌機、筆電、平版、手機)等不同尺寸螢幕瀏覽網頁時,提供網頁畫面最符合比例的排版方式,因此不再有因更換裝置而產生網頁畫面太小、字太小、空白太多...一些畸形比例的畫面出現。
 用案例更理解什麼是響應式網站,請拉動螢幕大小觀看效果,隨著螢幕的拉動文字及圖片都會重新排版。
用案例更理解什麼是響應式網站,請拉動螢幕大小觀看效果,隨著螢幕的拉動文字及圖片都會重新排版。